Sebelum mulai, ada beberapa hal yang harus kalian perhatikan sebelum baca lebih lanjut, diantaranya:
- Saya akan melakukan tes di 2 browser yang penggunanya lumayan banyak, Google Chrome dan Mozilla Firefox.
- Versi Chrome: 44.0.2403.61 Beta. Versi Firefox: Developer Edition 40.0a2 (2015-06-03).
- Kalau kalian menggunakan versi yang stable, mungkin akan beda.
- Saya adalah fans Mozilla, karena mereka pada dasarnya bukan perusahaan.
- Sejak awal 2012 saya beralih ke Chrome karena Firefox mulai agak lambat saat itu.
- Tes yang dilakukan adalah tes dukungan terhadap HTML5 dan CSS3.
- Tes dilakukan dengan mengunjungi HTML5test dan CSS3test


HTML5 Test
Chrome

Firefox

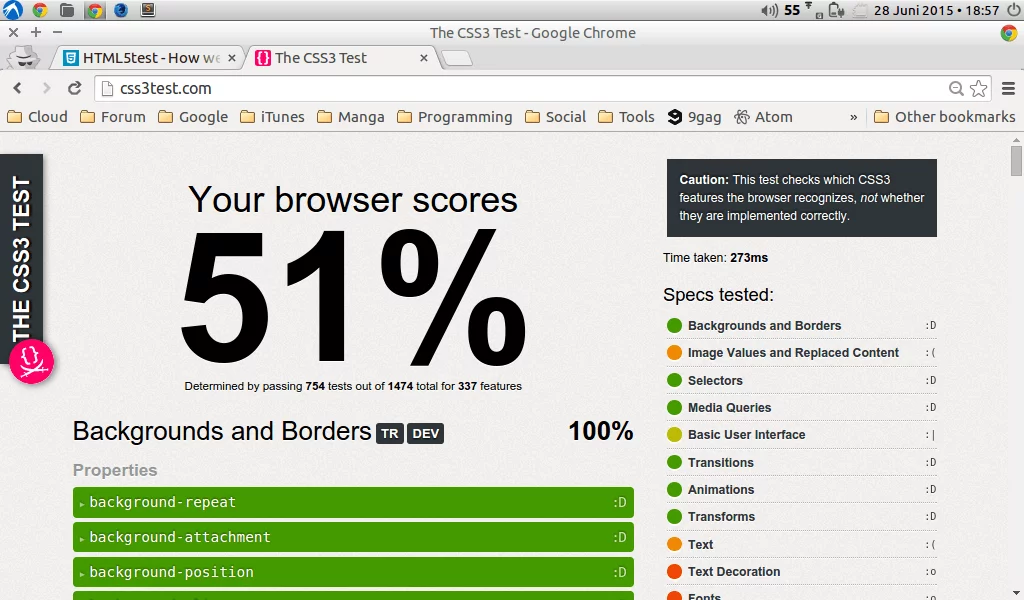
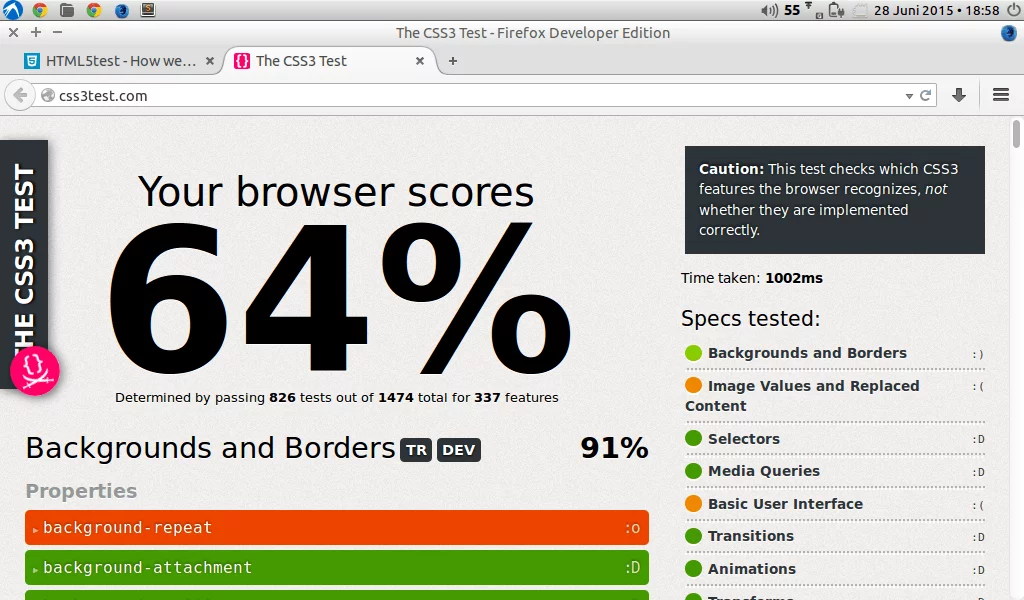
CSS3 Test
Chrome

Note: berdasarkan catatan kecil di css3test, Webkit (engine yang digunakan Chrome, Opera, Safari) sebenarnya tidak mendukung background-repeat.
Firefox

Kesimpulan
Chrome mungkin lebih baik dalam hal dukungan terhadap HTML5. Tapi jujur aja kalau kalian mencari lebih jauh, dukungan Firefox terhadap HTML5 itu juga bagus karena Chrome selain juga mendukung elemen-elemen yang direkomendasikan juga mendukung elemen-elemen yang belum direkomendasikan (sifatnya masih draft dan lain sebagainya). Sedangkan Firefox mungkin memang kurang mendukung HTML5 tapi elemen-elemen yang sudah di rekomendasikan sudah mereka support.
Di tes terhadap support untuk CSS 3, Chrome kalah, padahal udah curang. Firefox lebih baik dalam hal ini.
Sejak awal 2014, saya mencoba beralih ke Firefox tapi selalu saja ada kendala. Lambat, kadang crash, pemasangan add-on yang ribet karena kadang harus restart Firefox, dan yang terbaru adalah animasi yang sangat tidak berguna saat berpindah tab.

Pada akhirnya, sampai saat ini masih bersabar untuk menggunakan Chrome. Semoga aja nanti Mozilla berhenti melakukan hal tidak berguna seperti spinner tersebut dan fokus untuk memperbaiki performa dan memperbaiki pengalaman pengguna saat menggunakan Firefox.
Sebagai penutup, entah sampai kapan harus bersabar untuk menggunakan Chrome.
Oh Firefox. Tolong jadilah teman yang baik nanti.
Komentar